

ノーコードツールを使用して開発された事例を4つ選んで紹介します。ノーコードでの開発は、短期間・低コストでサービスを展開できるのが魅力です。
また、メリットやデメリットとノーコード開発の採用をおすすめするケースを解説します。事例を参考に自社サービスやアプリを開発してみてはいかがでしょうか?
「ノーコード」とは、誰でも簡単にアプリ開発ができるツールです。Webサービス構築やアプリ開発に必要なソースコードをパーツとして扱えるようにビジュアル化し、パーツを置きたい箇所に設置していくことで、Webサービスやアプリを開発できるツールのことです。ここではノーコードの特徴をそれぞれに分けて解説します。
プログラミング言語は、コンピューターへ命令するための言葉です。言語ごとに作れるものや得意なジャンルが異なり、特徴が多岐にわたります。そのため、作りたいものによって学ばなければならないプログラミング言語が違うため、習得までには相応の時間が必要です。しかし、ノーコードツールであれば視覚的な操作でアプリの開発を行えます。
ソースコードの記述が必要ないノーコードツールを使用することで、ITスキルを習得していない人でもWebサービスやアプリを開発可能です。操作方法や設計能力など学ぶべきことはありますが、従来のプログラミングによる開発と比較すると短期間・低コストで、誰でもWebサービスやアプリの開発に取り組めます。
ここでは実際にノーコードツールを使った開発の事例を4つ選んで紹介します。SNSで見かけるような簡単なアプリからビジネスを効率にするものまで作れるものは様々です。自社でアプリ開発を設計する際の参考にしてみてください。
■主な機能
| ・地域名や店舗名のキーワード入力で地図上から店舗を検索 ・本屋、ブックカフェ、絵本などカテゴリから店舗を検索 ・「BASE API」連携により書籍名から各店舗の在庫情報を検索 ・店舗のSNS連携により店舗詳細ページでSNSのリアルタイム情報を表示 ・Facebook、メールアドレスでの会員登録 ・マイページでプロフィールの変更、お気に入り店舗の管理 |
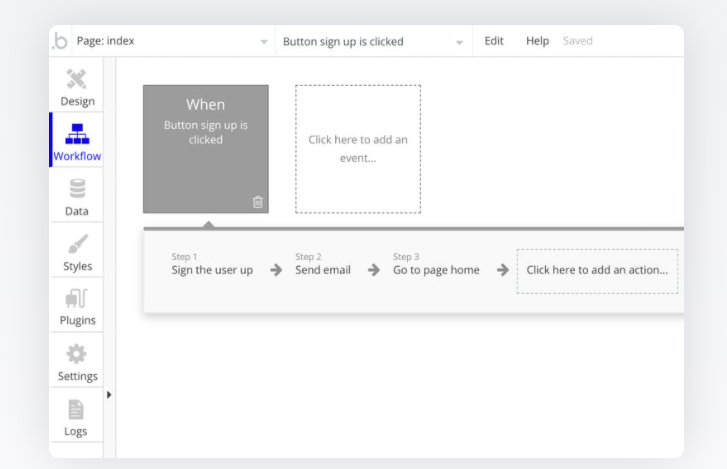
1つ目の開発事例は全国各地の本屋を検索できる「LIBRIS」です。ノーコードツール「bubble」で作られたWebアプリで、全国の本屋をさまざまな方法で検索することができます。「LIBRIS」はbubbleを使った国内の先駆的な開発事例です。
出典:https://www.adalo.com/showcase-apps/fruitfull
■主な機能
| ・SMSを使った電話番号認証 ・地図上にピンを表示して飲食店を検索 ・人数と時間、メニューを予約し、事前に決済を行う(クレジットカード決済) ・店舗詳細ページにメニューの写真、オプションの登録 ・マイページ上で注文履歴、クーポン一覧、支払方法の管理 |
2つ目の開発事例は、「SmartDish」です。ノーコードツール「Adalo(アダロ)」で開発されたモバイルオーダーアプリで、iOS版・Android版の両方がリリースされています。2020年7月に「Adalo」を用いて開発をスタートし、8月に検証を重ね、9月にリリースをしています。
ノーコード開発ツールを用いる利点である”圧倒的なスピードでの検証&改善”を繰り返し、短期間でプロダクトを開発・リリースした事例です。
■主な機能
| ・内見可能な物件の一覧表示 ・物件の詳細ページ(物件情報、写真一覧、オンライン内見への入口) ・360℃物件の隅々まで内見可能な機能 ・お問い合わせフォーム |
3つ目の開発事例は、「あいホームバーチャル展示場」です。オンラインで不動産の内見を行えるサービスを「bubble」を使って構築しています。
ノーコードの利点を活かし、1ヶ月でプロトタイプを完成。不動産業界のDXとしてノーコードを使用した事例になります。
出典:https://www.oceanairtravels.com/
■主な機能
| ・人気のツアー、名所、人気のアクティビティから検索 ・気になるツアー、アクティビティを日付、人数を選択してカートに保存 ・カート内でクレジットカード決済 |
4つ目の開発事例は、「OceanAir」です。アラブ旅行をアプリ上で予約できるサービスで、「bubble」を使って構築されています。ノーコードで開発されたカート機能が搭載されており、カート内でクレジットカード決済まで行えます。
この仕組みを用いれば、さまざまな業界の予約や購入型のカートシステムを搭載したアプリ開発に応用できます。
ノーコードツールのアプリ開発には、メリット・デメリットがあります。ノーコード開発のメリットやデメリットを押さえて、自社アプリに最適な方法を選びましょう。
ノーコード開発のメリットは、コーディングする必要がないため、ツールを使う知識・アプリ設計の知識を習得できれば、スピード感のあるアプリ開発に取り組めます。
複雑なソースコードを組み上げる必要がないため、サービスの検討段階でもアプリをリリースし、顧客からのフィードバックを元に仕様変更するようなプロトタイプ制作も可能です。また、ノーコード開発は短期間で行えることや、ノーコードツールは低価格でも使えるものが多いことから、ローコストで開発・運用できるものもあります。
デメリットも存在しますが、メリットの裏返しのようなものです。ソースコードを書く必要がないため、開発に使用したノーコードツールにデザインや機能などが依存してしまいがちです。例えば、「Glide」のように操作性が簡単で、初心者でも扱いやすいツールは扱いやすい反面、細かい仕様変更ができません。一方で「bubble」の様な柔軟性が高いツールを使用する場合、極めて高度で複雑な機能を求めない限りは実装が可能になります。
ノーコードの主なデメリットについては、使用するツールや実装したい機能により異なるため、一度アプリ開発会社にお問い合わせすることをおすすめします。
弊社のノーコード開発サービス「スグプロ」では無料の相談を受け付けておりますので、ぜひ一度ご相談ください。
ここでは、ノーコードツールを使用したWebサービスの開発をおすすめするケースを解説します。
事業構想はあるものの自社にエンジニアがいないため、システムに落とし込む方法がわからないという企業は、ノーコード開発がおすすめです。自社でbubbleなどのノーコードツールを使用して開発することもできますが、ツール操作方法の学習やシステム設計の基礎知識の習得に時間がかかるため、人員リソースの確保が必要になります。
システム開発にスピードを求める場合は、ノーコード開発を得意とするシステム会社に相談しましょう。
ベンチャー企業で新サービスを企画し、プロトタイプをいち早く制作してリリースしたい場合にもノーコード開発はおすすめです。まずは必要最低限の機能のみでプロトタイプを作成し、ベータ版として実際にユーザーに使ってもらい、需要調査をしながら徐々に機能をアップグレードすることでリスクヘッジが可能になります。
低予算で短納期の開発が実現できることはノーコードの大きなメリットです。
既存のアプリの使い勝手が悪い部分を改修したいが、「社内に開発の知見を持った人材がいない」「アプリを開発したITベンダーに改修依頼を出すと多額の費用を請求される」などのケースがあります。こういったケースの場合、ノーコードを使った低コストのアプリを開発し、既存アプリから移行することをおすすめします。
必要最低限の機能を低コストで開発し、移行後に徐々に機能追加を行っていきます。
ノーコードツールで開発された事例を4つ挙げて紹介しました。また、メリットやデメリットとノーコード開発の採用をおすすめするケースごとに解説しましたので、参考にしてみてください。自社で開発するリソースが足りない場合や、ノーコードでの開発では作りたいサービスを実現できない場合は、ローコード開発を併用して柔軟な対応が可能な弊社へご相談ください。

ノーコード開発では、プログラミング不要・短時間でチャットアプリを作成することができます。当記事では、チャットアプリを低予算で作る方法やノーコードツールをご紹介します。
ノーコードツールでのアプリ開発は、簡単と言っても時間や予算が必要です。アプリ開発を外注する場合のメリット・デメリットや費用も併せて紹介しますので、アプリ開発を考える際の参考にしてみてください!
チャットアプリを低予算で作成するには、大きく分けて2つの方法があります。ここでは、それぞれに分けてポイントを解説します。
チャットアプリを低予算で開発する方法として、自社でノーコードツールを使って開発することが挙げられますが、デメリットを十分検証する必要があります。
| メリット ・低予算でアプリ開発可能 ・プログラミングの知識不要 ・使いやすいツールであれば短時間で作成できる デメリット ・ツールによっては規模の大きな開発には不向き ・ノーコード開発とは言え、ツールを使いこなす知識の習得が不可欠 ・ツールの数が多く選定する労力と時間が必要 |
ノーコード自社開発のメリット
チャットアプリを低予算で作るのに、もっとも低予算で作る方法は「ノーコードツールで自社開発すること」です。ノーコードツールを使えば、これまでアプリを作成する上で必要だったプログラミングの知識を必要とせず、直感的な操作でアプリ開発が可能です。
ノーコードツールには様々なものがあり、初心者でも習得しやすい開発ツールから、細やかな設定でアプリを開発できるものまで多岐にわたります。
ノーコード自社開発のデメリット
ノーコードとはいえ、本格的なアプリ開発をする場合にツールのスキル習得が必要になります。習得期間は1〜2ヶ月程度を要するため、自社のリソースが奪われてしまうこと、リリース時期が長期化するデメリットがあります。
さらにアプリ開発では要件定義など企画・設計が必要なことを踏まえると、アプリ開発が得意な会社に外注する方法が無難です。
自社で開発するリソースがない場合は、アプリ開発が得意な会社へ外注するのがベストです。アプリ開発を請け負う会社は多数存在し、会社ごとに得意なアプリの種類が異なります。チャットアプリの開発を企画する場合は、予算や納品までの期間だけでなく、得意とするアプリの種類にも目を向けて外注先を選びましょう。
| メリット ・自作よりも複雑なアプリを作成可能 ・企画段階からサポートを受けられる ・短期間・低予算でアプリ開発できる デメリット ・得意な開発ジャンルの会社を探す必要がある ・少なからず予算が必要 ・仕様調整などは社内で開発するよりも自由度は低め |
ここではチャットアプリを作れるノーコードツールを3つ選んでご紹介します。それぞれの特徴や公開されているアプリなどを解説しますので、アプリ開発を自社で行う場合は参考にしてみてください。
「bubble」は、世界中で利用している人がもっとも多いと言われているノーコードツールです。テンプレートの数が多く、自由度も高いため、初心者が開発に臨むには操作方法の習得に時間が必要になります。
「bubble」で開発されたアプリは、「コレモ」や「LIBRIS」などが知られています。
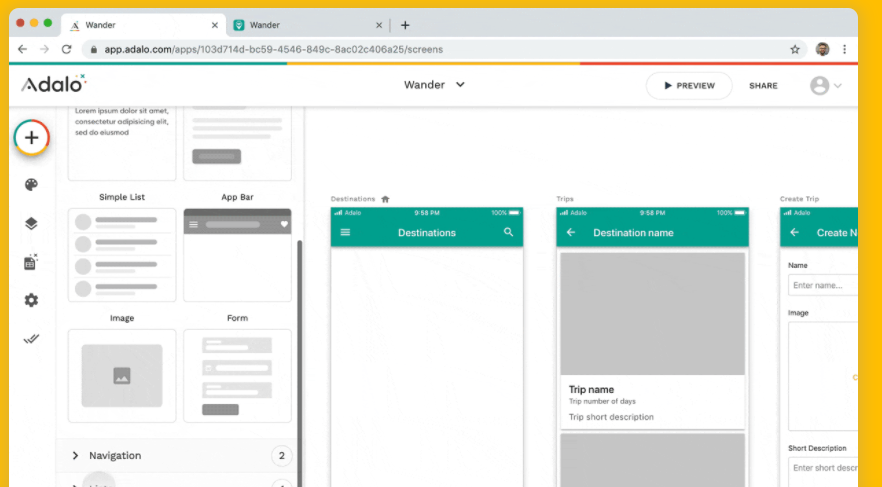
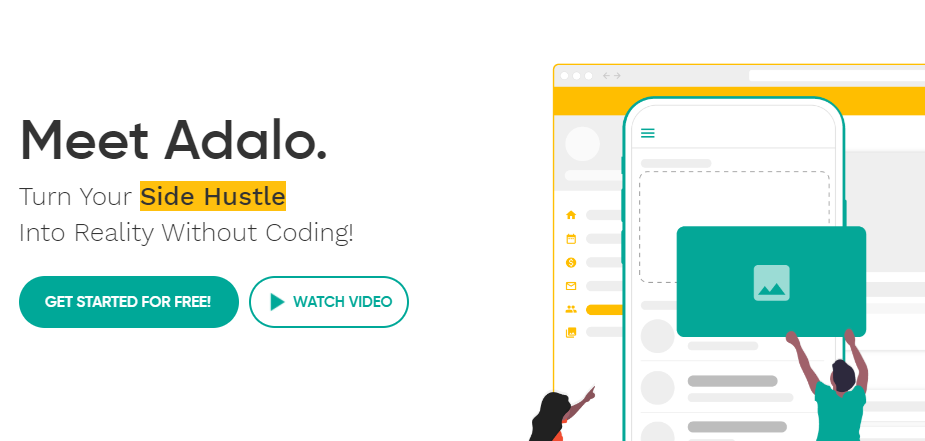
「Adalo」は、GUIをパワーポイントのスライド操作する要領でアプリケーションを開発できます。スマホのネイティブアプリに関してはAndroid・iOSいずれも作成することができ、有料ユーザーになるとストアへの公開も自動で行ってくれます。
「Adalo」で開発されたアプリは「Tavolo」などが知られています。
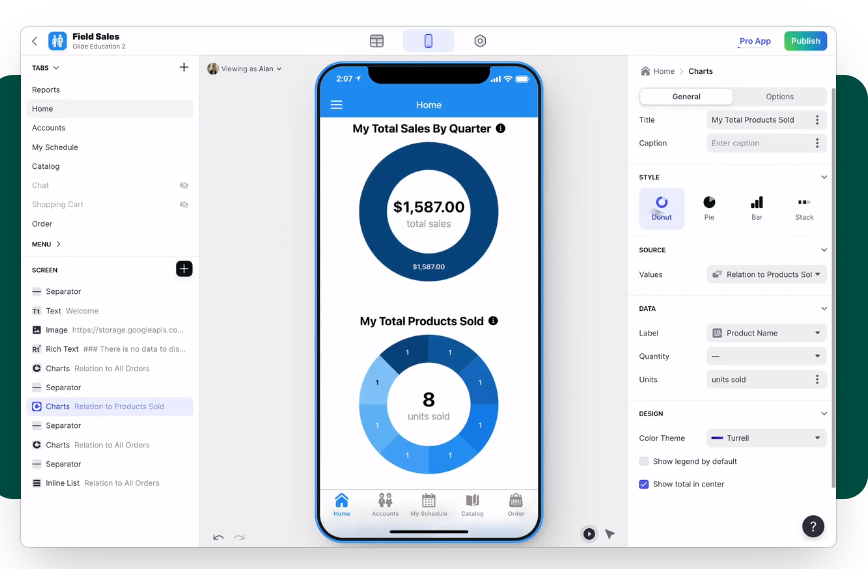
「Glide」は、ノーコードツールの中で圧倒的にわかりやすい操作性のため、初心者向きです。基本的にワンクリックで様々な操作が可能な上、レイアウトや配色などを自動的に最適化してくれます。
飲食店検索アプリなどを「Glide」では短時間で作成できるので、初めて開発に挑戦する人へおすすめします。
チャットアプリは、比較的少ない工数で作成できるため、自社のリソースによっては社内開発も可能です。ここではチャットアプリ自作の可否と、ノーコード開発に特化したアプリ制作会社を紹介します。
チャットアプリを自社で開発する場合は、ノーコードツールでのアプリ作成の知識に長けた人材がいれば開発は可能です。プログラミングと比較すると、簡単な操作で開発できますが、アプリ構築や設計の知識は必要不可欠。
自社で使用できる開発ツールや社内リソースを確認した上で、自社開発するか検討してみてはいかがでしょうか?
『自社のリソースでは開発するのは難しい』と考えられた方に、ノーコードでのWebアプリ開発に特化したサービスをご紹介します。
MUGEN株式会社が提供する「スグプロ」は、短納期・低コストでWebアプリを開発するノーコード開発サービスです。以下のような方に向いていますので、参考にしてみてください。
| ・自社でエンジニアを抱えておらず、アプリの企画・設計や開発後の運用が不安な企業 ・とにかく低コスト・最速でリリースしたいベンチャー企業 ・過去に大規模なアプリ開発に失敗してしまい、低コストで再構築したい企業 |
Webサイトやアプリ開発でお困りの方は、無料の相談を受け付けておりますので、ぜひ一度ご相談ください。
アプリ制作を企画する上で避けて通れないのが、「予算」についてです。ここではアプリ開発費用がどのように計算されるかを解説します。
アプリ開発の費用は、「人月」と言われる作業単位が用いられるのが一般的です。「人月」とは、人件費と開発期間を掛け合わせて算出される開発費用の基礎となります。つまり、『工数が多く開発に時間が必要なほど高額な費用が掛かる』と考えるとわかりやすいでしょう。
チャットアプリの予算は、構成要素や搭載したい機能によって予算に大きな幅があります。開発費用の相場としては、100万円から500万円がひとつの目安となりますが、実際に見積もりを取ってみなければ具体的な数字を想定できない場合がほとんどです。
チャットアプリの構成要素は『単純にメッセージを投稿できるだけでよいのか』や『チャットルームの選択やアイコンを使えるのか』など実装したい機能は多岐にわたります。また、チャットアプリの開発に伴い、実装すると便利な『SNS連携』や「グループ機能」などをオプションで開発依頼すると追加で費用が発生するため、開発業者と相談して決めるとよいでしょう。
弊社のノーコード開発サービス「スグプロ」では無料の相談を受け付けておりますので、ぜひ一度ご相談ください。

「bubble」は、プログラミング知識不要でWebアプリを開発できるノーコードのツールです。「bubble」は無料で使える範囲もあり、コーディングの知識がなくても視覚的な操作ができます。当記事では「bubble」について使い方から実際に開発されたアプリまで徹底解説します。今話題となっているノーコード開発ツール「bubble」についてポイントを押さえておきましょう。
「bubble」とは、アメリカ・ニューヨークに拠点を置く会社bubble社が作ったノーコード開発ツールです。これまでのプログラミングに欠かせなかったソースコードを一切使用しないことから「ノーコード」と呼ばれています。ここでは「bubble」について、概要を解説します。
「bubble」は2012年よりサービスをリリースしており、ノーコード開発ツールの中では歴史が長いです。アカウントを取得すれば誰でも利用でき、全世界で25万人以上のユーザーが「bubble」を使用しているとされ、現在もユーザー数は増加し続けています。
ノーコードとは、アプリ開発やソフトウェア開発に欠かせないプログラミング言語を、一切使用しなくてもWebアプリを作れることが特徴です。そのため、これまでなら必須であったプログラミング言語の知識が不要で、誰でもWebアプリやサービスの開発をすることができます。画面上に表示されたアイコンをクリックしたり、ドラッグ&ドロップしたりするなど視覚的な操作でアプリ開発が可能です。
「bubble」の登録から使い方までの流れを解説します。
「bubble」を使用するにはまずアカウント登録が必要です。作成手順はGmailなどのアカウント作成とほとんど同じです。
【公式サイト】https://bubble.io/
| 1. 上記URLをクリックし、右上の「sign up」をクリック 2. メールアドレスとパスワードを入力 3. 「SIGN UP, IT'S FREE」をクリックすれば登録完了 |
こちらは省略して先へ進むことも可能ですが、ノーコードとは言え、全く知識がなければ「bubble」でアプリ開発を行うことは非常に難しいです。「bubble Lesson」では使い方をナビゲーションしながらチュートリアル形式で教えてくれます。チュートリアルはいつでも確認できますので、迷ったときはチェックしてみましょう。
ここでは「bubble」でできることを操作性の特徴と拡張性の高さに分けてそれぞれ解説します。
「bubble」は、エレメントと呼ばれる部品をドラッグ&ドロップすることにより、直感的に開発することが可能です。自由度がとても高く、好きなデザインに仕上げることができます。もちろん、スマホ画面での表示(レスポンシブ対応)も調整可能です。
基本的な操作手順は
| 1. デザインタブでキャンバスをオープンする 2. テキストやボタンタブをクリックし、キャンバスへドラッグ&ドロップ 3. ワークフローを設定する 4. 上記作業を繰り返し1つのアプリを作成 5. 完成したらサイトへ公開し、付帯されたアドレスをクリックすればWebアプリが完成 |
「bubble」のプラグインは、コア機能ではありませんが、Webアプリへ追加使用できる機能です。例えば、イベントやアクション、データソースなどがプラグインにあたります。プラグインは、アプリにあらゆる機能を追加したり、組み合わせたりとアプリ自体の自由度を高める存在です。
プラグインは無数にあり、無料から有料のものまで様々。インストール・管理は「Plugins」タブで行い、プラグインを指定し、「DONE」をクリックすると、プラグインタブへ新しくインストールされたプラグインが表示され、使える状態になります。
また、あらゆるノーコードツールはある程度定められた規格のエレメントを選び、組み合わせながら配置することで、Webアプリを作成します。「bubble」の場合は、エレメントごとに形状・素材・色などを詳細に設定できるため、他のノーコードツールと比較すると難易度が高く、使いこなすまで慣れが必要です。
ノーコードツール「bubble」は無料で使用可能です。しかし、できることが限られてしまうため、実際にアプリをリリースする際には有料登録しなければなりません。ここでは無料でできることや、「bubble」で用意されている有料プランごとの特徴を解説します。
無料プランでも開発は可能ですが、「独自ドメインが使えない」「ストレージ容量が小さい」などの制限があります。テスト開発段階であれば無料プランでも問題ありませんが、サイトを公開して本格稼働をするには有料プランの契約が必要になります。
有料プランは3タイプに分かれています。プラン名や料金とプランごとの特徴を下記の表へまとめていますので、参照してみてください。
| プラン名 | 年間/月会員 | 主な特徴 |
| Personal | $25/$29 | API連携、独自ドメイン、SSL、メールサポートなど |
| Professional | $115/$129 | 上記に加えてファイルストレージ20G、2人同時開発 |
| Production | $475/$529 | 上記に加えてファイルストレージ50G、15人同時開発 |
ここでは実際に、ノーコード「bubble」で開発されたWebサービスをご紹介します。
出典:https://www.theappdujour.com/
まずはアメリカで使用されているレストラン検索アプリ「AppDuJou」を紹介します。アプリユーザーは無料で条件指定をしながらレストランを検索できるメリットがあり、飲食店側は会費を支払うことで、利用者へレストランの情報やメニューなどを届けることができます。
食べログのように、GoogleMap上に店舗のピンを刺すアプリケーションも実装が可能です。
次に紹介する「Clarify」は、自分のキャリアを管理できるWebアプリです。労働者は自分のキャリアをマイページにて登録・管理し、雇用者はそのデータを元に採用を行います。また、自分の成果を記録し、昇給・昇進の材料としても用いられているそうです。
リクナビのような就職希望者と企業をマッチングするサービスも開発可能であり、複数のカテゴリーやタグを設定し検索することができます。
最後に紹介するのは「Kollecto」です。このサービスはバイヤーとアート収集家を繋ぐマッチングサービス。あらゆる音楽や書籍のサービスにマッチング機能があるのに、アートにはなかったことから着想を得たサービスです。サイト構成は誰でもアクセスしやすいシンプルさが特徴。
これ以外にも、メルカリのようなCtoCアプリ、LINEのようなチャットアプリ、YouTubeのような動画配信アプリ等を開発することが可能です。
MUGEN株式会社では無料の相談を受け付けておりますので、アプリ開発をご検討の際はぜひ一度お問い合わせください。
ノーコード「bubble」は無料でも使い始めることができ、プログラミング知識がなくてもアプリ開発ができるツールですが、使いこなすまでには時間が掛かり、機能連携をする場合には知識も必要になります。
スピーディーなアプリ開発が必要な場合、企画・設計の段階から無料相談が可能な弊社へご相談ください!

「ノーコードを使って予約システムを導入したい」「どのツールを選べばいいのかわからない」という企業は多いのではないでしょうか。ノーコードはシステムエンジニアやデザイナーがいなくても、簡単に予約システムを作ることが可能です。
顧客データの収集や分析できるといったメリットがあるため、時間やコストの削減をしたい方にとって効率的に生産性を上げることができます。そこで、この記事ではノーコードの予約システムのメリットや選ぶ際のポイント、平均相場などについて紹介します。ぜひ、予約システムを導入する前の参考にご覧ください。
予約システムとはその名の通り、ジムや美容院、飲食店などに多く導入されている予約ツールのことを言います。氏名や日時、IDといった予約情報をまとめ、受付や管理の一元化を可能とすることで日常生活には欠かせないものとなっています。
これまでは専門知識があるプログラマーやデザイナーなどによってシステムが構築されていました。完成するには費用はもちろん、時間も必要になってきます。
しかし、ノーコードの予約システムは既存のデザインテンプレートを活用します。1から開発するフルスクラッチに比べ、かかる時間・費用を大幅に削減することが可能です。
インターネットを利用し、パソコンやスマホなど簡単に予約できる「予約システム」。ノーコードの予約システムを導入すれば、以下のようなシステムを簡単に制作・使用することができます。
予約システムはオンライン上のフォームに入力されたお客さま情報を予約受付します。入力された情報は顧客情報としてデータが収集され、予約日・利用サービスといった属性に分析することが可能です。蓄積された情報を元に分析を行うことができるため、どんな日にキャンペーンを実施すればよいのか、どんな方が〇〇を好むのかといった施策を行うことができます。
予約管理機能とは、お客さまが時間を気にせずに予約を行うことができる機能です。ノーコードによって、キャンセル待ちの導入やエステティシャンやジムトレーナーといった指名ができるもの、料金が異なるコース別のものといった機能を追加することができます。基本的に、運営者(企業側)がスケジュールを事前に設定し、予約時間を範囲内で選ぶものが一般的です。他にも、お客さま側が自由に時間を選ぶ、指名したスタッフの時間に合わせて予約時間を選ぶこともできます。
予約システムはオンライン上で24時間365日予約受付が可能となっています。運営者とお客さま、どちら側もリアルタイムで予約状況をチェックすることができるため、お客さまを逃してしまったという心配もありません。
また予約がいっぱいの場合でも、キャンセル待ちという機能を導入できるシステムもあります。時間を気にすることなく、予約できるため機会損失といったリスクを減らすことができます。
予約システムを導入することで予約状況をリアルタイムで確認することができます。オンライン上だけではなく、電話やフォームからの予約なども一括で管理できるシステムです。予約状況がまとまって確認できるため、予約システムを利用するチーム内での情報共有も簡単にできます。
ノーコードの予約システムと言っても、種類が多いため、どれを基準に選べばいいのかわからないという方も多いでしょう。ここでは予約システムの導入を考えている方々に、最も押さえて欲しい3つのポイントを紹介します。
まず重視する点は、必要な機能が備わっているかどうかです。一般的に予約管理機能や決済機能、顧客管理機能といったデザインテンプレートが入っているものは予約システムを作る上で欠かせません。
また予約システムを導入するに当たって、どのような作りにしたいのか、どんな機能を加えたいのか、どんなデザインのものをイメージしているのかなどのプランを基に、必要な機能が入っているノーコードを選びましょう。
次に大切なのがセキュリティ面や保証対応です。多くの顧客データを扱う予約システムにとって、どれだけセキュリティレベルが高いものを導入しているかが重要です。特にSSL設定(データ通信の暗号化)の対応、情報漏えい対策、個人情報の保護、不正アクセスの防止はセキュリティ面を判断する上で見ておきたいポイントです。
加えてPマークを取得しているか、国際規格のISMSを取得しているかもチェックしてください。保証対応についてはシステムに不具合が出た場合、どんな対処をしてくれるのかを見ておくことも大切です。
Webサイトやアプリなどに導入する予約システムをどれくらいの予算で作りたいのかを明確にし、定めた費用内でまかなえるノーコードを選びましょう。時間や人件費といった費用が削減できるものの、使用したノーコードで作成した予約システムが想像していたものと違ったといったリスクは少なからずあるものです。
ノーコードには無料トライアルや無料プランといったお試し用のサービスがあります。これらのサービスを利用しながら、使い勝手やコストパフォーマンスがどうなのかを見極めるのもいいでしょう。
個人から法人まで使用することができるノーコード。基本的に無料で使えるものが多いため、簡易的な予約システムであればお金をかけなくても導入することが可能です。しかし、無料の場合は使用できる機能に制限がかかります。すべての機能が使える有料プランもありますが、システム開発に慣れていない場合はプロに依頼すると安心です。
ノーコードによって簡単に予約フォームを作成できるもの、顧客管理機能を充実させたものなどがあります。どれを選ぶかで機能の振り幅が異なるので、自社に合ったノーコードを選んでくださいね。
ノーコードの予約システムを導入する前に、以下の注意点を紹介します。
| ・セキュリティ面はしっかりしているか ・どれくらいの期間で使用できるか ・コストパフォーマンスは満足するものか ・カスタマイズやデザインはどこまでできるか ・タブレット端末やスマートフォン対応しているか ・権限管理ははどこまでできるか ・独自ドメインに対応できるか ・ホームページに埋め込みできるか |
ノーコードはデザインテンプレートを使用することで予約システムを簡単に作れます。どのノーコードを使用するかで使い勝手や機能、デザインは異なりますが、上記のような注意点を踏まえながら選ぶのが大切です。
スグプロではノーコードによるアプリの開発や短期納期、低コストなどのシステム受託を請け負う会社です。雇用や求人、不動産、口コミや比較、各種法人ECサイトといったBtoBのマッチングサービスをサポートしています。またスキルマッチングやフリマサービスなどのCtoCも対応しているため、幅広い方々の要望に応えます。
Webサイトやアプリ開発をする上で、予約システムを導入したい方はぜひ一度スグプロのお問い合わせ先にご相談してみてください。
ノーコードの予約システムは簡単に作ることができる上、時間やコストを最小限に抑えることができます。もちろん事前にどんなものをイメージしているのか、どこにこだわりを入れたいのかなど、企業によって様々でしょう。より良いサービスを提供するには、プランニングがとても大切です。
弊社ではノーコードのサービスを使ってシステム受託しています。お客さまのプランニングや設計段階からサポートしているため、Webサイトやアプリ開発でお困りの方はぜひ無料のお問い合わせ窓口へご相談・ご連絡ください。

ノーコードはソースコードを書かずに、Webサイトやアプリ、ECサイトなどを簡単に作ることができるサービスです。中でもアプリ開発に向いているのが「Adalo」や「Bubble」といったノーコードツールです。この記事ではアプリ作りにおすすめするノーコードツールを始め、実際に作られたマッチングアプリを6つ紹介します。
今回は恋人や結婚相手といった出会いを求めるものではなく、ビジネスシーンや飲食の宅配サービスなどで活躍するマッチングアプリをピックアップしています。ぜひ、アプリ開発の参考にご覧ください。
ノーコードでマッチングアプリを作るにあたり、大切なのがどのツールを使うか。様々なノーコードがある中で主流と言われているのが以下の4つです。

Adalo(アダロ)はアメリカ発のアプリケーション制作用のノーコードツールです。ブラウザで見ることができるWebアプリからスマホアプリまで無料で作れます。無料の場合、WebアプリはAdaloドメインで作ることが可能です。
一方、月額課金を利用すると、制作したアプリをストアやGoogle Playで自動的に公開することができます。独自のドメインで制作することができるため、世界にひとつだけのオリジナルサイトを作れます。AdaloはプログラミングやWebデザインの専門的な知識がない初心者の方でも、簡単に操作ができるのが魅力です。

画面上に用意されたテンプレートに従ってオリジナルアプリを制作するので、難しい操作は必要ありません。テンプレートには画面パーツ追加やカラーテーマ、アプリ画面一覧などのボタンが表示されています。ワンクリックやスライドで操作ができるため、迷うことなくアプリ開発ができます。

bubble(バブル)は2015年にアメリカでリリースされたWebアプリを制作できるノーコードツールです。利用者が多いことで知られているbubbleは、その名の通りBubbleという会社から誕生しています。すでに多くのアプリやサイトが作られており、実績のあるノーコードツールと言えます。

bubbleは機能が豊富なため、少し専門知識があるとより高度なアプリが開発が可能です。bubbleはWebアプリからスマホアプリまで対応しています。制作するために必要なツールが全て含まれているため、画面上にあるボタンやパーツをドラッグ&ドロップすることで簡単にアプリ開発ができます。

Glide(グライド)はAdaloと同じ、アメリカ発のアプリケーション制作用のノーコードツールです。GoogleスプレッドシートやExcelの操作をしたことがある方なら簡単にアプリを作ることができます。ノーコードの使いやすさの他に、テンプレートの豊富さやワンクリックで操作できるのもポイントです。

初心者の方でも難しく感じることがないため、専門知識がない方でも気軽にアプリを作れます。シェア機能を追加したり、データベースの設計、プライバシー設定などの機能の作り込みが可能です。

Shopify(ショッピファイ)はECサイト運用に特化したノーコードツールです。ECサイトに必要な決済機能や返金機能などの開発を簡易的に作ることができます。さらに、SNS連携やSEO対策、楽天やAmazonからの連携を簡単に行うことが可能です。早い段階で集客が見込めるのもShopifyの魅力のひとつ。

ECプラットフォームとしは世界No.1のシェアを誇っており、すでに175カ国で60万以上のネットショップが作られています。なんと言っても100種類以上の無料デザインテーマがあるということが最大の魅力です。デザインの豊富さと決済手段の幅広さはShopifyならではと言えます。
ノーコードで開発させたWebアプリについて、事例をご紹介します。

出典:https://www.idea-kabeuchi.com/
カベウチは株式会社Like Payがわずか2日間だけで立ち上げたビジネスマッチングサイトです。できるだけ早くアイディアを形にしたいという思いからノーコードを使用し、Webサイトの開発に至りました。カベウチは24時間自由に専門家と会話やイベント開催のチェックなどを行うことができます。

MirrorMirrorはWebサイトのパフォーマンスを改善するABテストを簡単に行うことができるWebアプリです。ABテストを使うことで、ユーザーのフィードバックを集めることができます。画面にはヘッダーテキストから商号、アクションの呼び出しなどのツールがあり、クリックすることで簡易的にABテストを作れます。

Qoinsは借金に困っている方、お金を節約したい方のスマホアプリです。海外のアプリにはなりますが、「貯蓄方法を設定」「目標金額達成の設定」といったお金にまつまる機能が備わっています。ノーコードツールbubbleを使っていますが、デザインや使い勝手、セキュリティ面もしっかりしています。

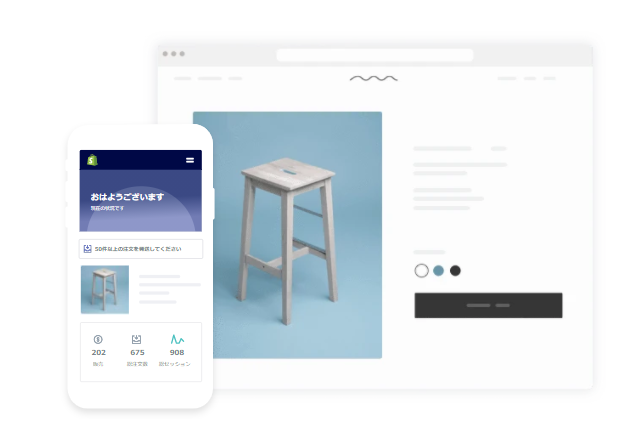
BASEFOODはノーコードツールShopifyを使って作られたWebサイトです。「1食で1日の必要な栄養素の1/3が取れる主食」を届けるというこだわりを詰め込んだベースフードサイトです。ノーコードで作ったと思えないほどクオリティが高く、どのページも見どころ満点です。

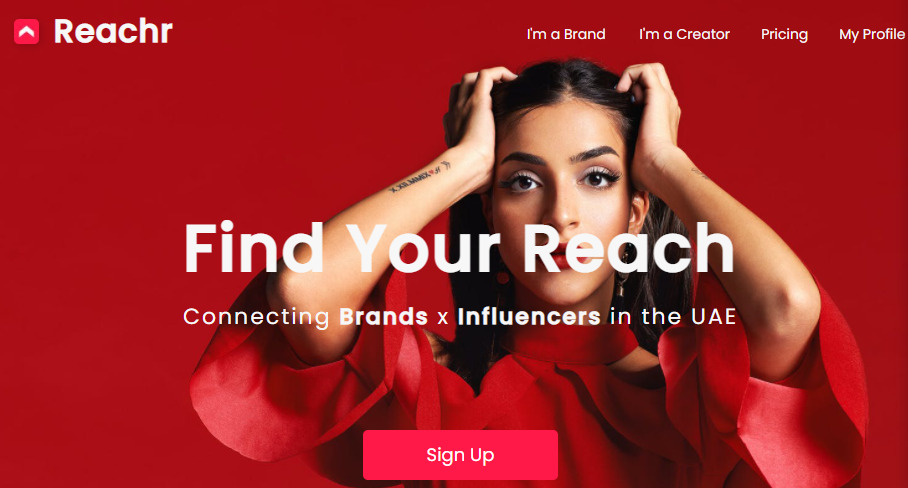
出典:https://reachrsocial.com/?r=pricing
Reachrはインフルエンサーとクリエイターを繋ぐマッチングアプリです。SNSでの知名度があるインフルエンサーとブランドを繋ぐことができるコラボレーションプラットフォームです。インフルエンサー側はお気に入りのブランドのオファーを受け、ブランド側はインフルエンサーの力を借り、自社のブランドをアピールできます。

弊社ではノーコードを使ったアプリ開発に特化することで、最大80%のコストカット、最大90%のスケジュール短縮を実現しています。
さらに、永年アプリ開発とwebマーケティングに携わってきたスペシャリストより、企画・設計段階からサポートしています。

以下に心あたりがある方はぜひ無料の相談を利用してください。
スグプロの実績
| ・自社でエンジニアを抱えないお客さまへ企画、設計、開発、保守の一括ご支援 ・ベンチャー企業さまのプロトタイプ制作 ・過去にアプリ開発に失敗してしまったお客さまへ低コストアプリへの移行ご支援 |

ノーコードを使えば専門知識がない初心者でも簡単にマッチングアプリを作ることができます。しかし、実際使おうと思うと手こずってしまったり、想像していたものと違ったものが出来上がったりと難しさも少なからずあります。もし、ノーコードを使ったアプリ開発を業者に依頼したい方は、ぜひスグプロの無料お問い合わせ窓口へご相談ください。

ノーコードでのWebアプリ開発が増えている今、実際どのツールを使えばいいのかわからないといった方も多いでしょう。ノーコードツールによってWebアプリに特化したものからスマホアプリやWebサイトなど、それぞれの開発に合ったものがあります。
この記事では目的に合わせたおすすめのノーコードツールを厳選して紹介します。どれも様々なWebサイトやアプリ開発をした実績のあるノーコードばかりです。ぜひ、Webアプリ開発の参考にご覧ください。
ノーコードツールを使ってWebアプリを開発するなら以下の2つがおすすめです。
| ・bubble ・Glide |

bubbleの魅力
| ・ノーコードの知名度はトップクラス ・テンプレートが豊富 ・自由度が高く、UIを細かく設定できる ・有料プランを使用すれば高度な機能を実装できる |
Webアプリ開発の代表的なノーコードツールと言っても過言ではないbubble(バブル)。2015年、アメリカ・ニューヨークにあるBubbleという会社がWebアプリを開発できるツールとして作られたノーコードです。ソースコードを一行も書かずに、画面上の表示されたアイコンをクリックしたり、ドラッグするだけで簡単にWebアプリが作れます。
Scratchといったビジュアルプログラミング言語がわかる方であればより違和感なくWebアプリ開発を行うことができます。

Glideの魅力
| ・データベースはGoogleスプレッドシート ・料理レシピやローカルガイドに適している ・圧倒的にわかりやすいため初心者向き ・基本的にワンクリックであらゆる操作が可能 ・配色やレイアウトを自動で最適化する |
アメリカ発のノーコードツールで画面を見るだけで雰囲気が掴めるGlide(グライド)。とにかく初心者に優しいノーコードツールなので、専門知識が全くない方でも安心してWebアプリ開発を行えます。データベースはGoogleスプレッドシートを使用しています。
Excelが得意な方であれば簡単にWebアプリを開発できるのもGlideの魅力です。またクリックひとつでアプリのアイコン、フォーマット、配色の全ての機能が備わっています。わかりやすい・高速・手軽なノーコードツールを使いたい方におすすめです。
ノーコードツールを使ってスマホアプリを開発するなら以下の2つがおすすめです。
| ・Yappli ・Adalo |

yappliの魅力
| ・Android/iOS対応 ・40種類以上の機能が付いている ・外部サービスとの連携が豊富 ・簡単な操作で誰でも手軽にアプリを作れる ・アプリ内の行動やアクションをデータ分析 |
450社以上のスマホアプリ導入の実績を持つyappli(ヤプリ)。Android・iOSに対応しており、スタイリッシュかつオシャレなスマホアプリを開発できるノーコードツールです。プログラミングなしで自由なデザインを楽しみながらスマホアプリを作ることができます。40種類以上の機能が付いているため、好みのスタイルにカスタマイズ可能です。
加えて、作業中でもプレビューのチェックやタイマーなどの機能も搭載しているため、確認しながらスマホアプリ開発を行えます。画面はひと目で理解できるほどわかりやすくできているため、初心者はもちろんのこと、経験者にもおすすめのノーコードツールです。

Adaloの魅力
| ・無料でスマホ操作するネイティブアプリを開発 ・テンプレートやレイアウトを使うだけで作れる ・android/iOS両方に対応している ・使いやすいUXで操作効率UP |
最低限のボタンを配置しているため、迷うことなく操作できるAdalo(アダロ)。難しい操作がないため、初心者の方でも無理なくスマホアプリ開発をすることができます。android/iOS両方に対応しているのはもちろんのこと、無料の範囲内であってもあらゆる機能を使用することが可能です。有料プランを契約すると、開発したスマホアプリをApp StoreとGoogle Playにアップロードできます。多くのユーザーの目に触れることになるので、集客見込みを考えている方にも最適です。
ノーコードツールを使ってWebサイトを開発するなら以下の3つがおすすめです。
| ・webflow ・STUDIO ・Wix |

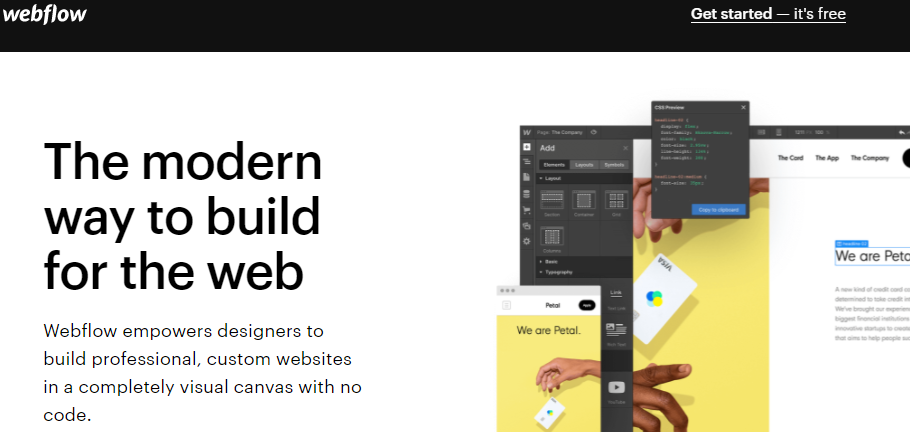
webflowの魅力
| ・SEOやSSLの機能性が高い ・豊富なテンプレートとカスタマイズ ・ProプランでCMSと連携 ・アニメーションを作れる |
デザインの自由度が高く、SEOやSSLなどの機能性に優れているwebflow(ウェブフロー)。HTMLとCSSの言語をベースにしたことで、よりデザイン性の高いノーコードツールを開発しています。そのためノーコードで作ったとわからないほど、クオリティの高いWebサイトを作れます。他にもProプランでCMSと連携やアニメーションでおしゃれにカスタマイズすることも可能です。

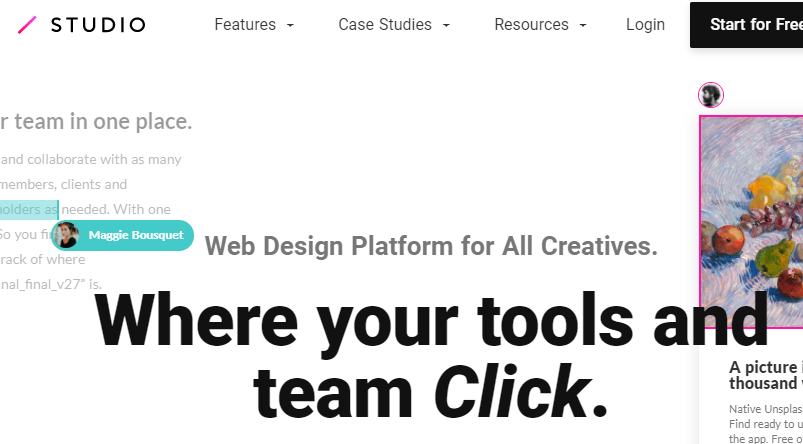
STUDIOの魅力
| ・日本語に対応しているノーコード ・リアルタイムで共同編集できる ・0から自由にデザインを作ることができる ・「note pro」や「QREA」の企業も導入している |
日本初の快挙として、世界の注目度No.1プロダクトを誇るSTUDIO。ドラッグ&ドロップの操作だけで簡単にWebサイトを作ることができます。ノーコードツールの開発には業界を代表するトップデザイナーが集結し開発をしているため、0からデザインを作ることが可能です。リアルタイム共同編集という機能を使うことで、どんな場所にいても同じものを作り上げることができます。

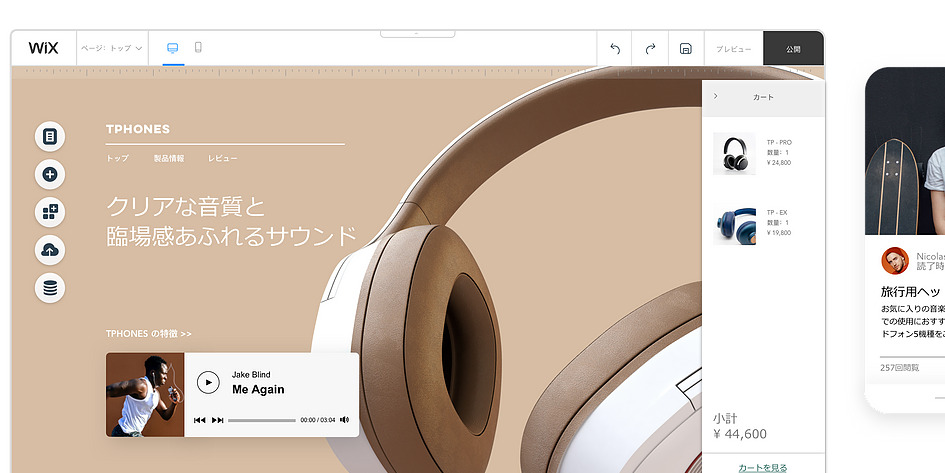
WiXの魅力
| ・世界中で約1億人以上のユーザーが使用 ・アニメーション設定が豊富にあり動きのあるサイトを実現 ・用途ごとに合わせたデザインプレート ・クリックひとつで自分好みにカスタマイズ |
無料でWebサイトを手軽に作ることができるWiX(ウィックス)。プログラミングやデザインなどの専門知識がなくても、パズル感覚でWebサイトを作れます。好みのデザインプレートを選択し、好みのビジュアルにテンプレートを編集できます。フォントや文字の大きさ、配置、画像の入れ替えもスムーズにできるため、スタイリッシュなWebサイトを作りたい方におすすめです。
ノーコードツールを使ってECサイトを作るならShopifyがおすすめです。

shopifyの魅力
| ・ECプラットフォームシェア世界No.1 ・世界175ヶ国、60万以上の実績があり、日本でも多くの企業が使用 ・ECサイトに欠かせない決済&返金機能がある ・無料テーマデザインは100種類以上 |
14日間無料のお試し期間があり、デザイン性の高いECサイトを作れるshopify(ショッピファイ)。ファッションや文房具、インテリアなどのECサイトを簡単に作ることができるノーコードツールです。shopifyは決済機能や返済機能、DB構造といった機能がほとんど備わっているため、短期間でECサイトを作れます。さらに事業のオンライン化やshopifyのプロに頼むといったサポートもしてくれるので、困った時でも気軽に相談することができます。
ノーコードツールを使って業務を自動効率化を図るなら以下の2つがおすすめです。
| ・zapier ・Octoparse |

Zapierの魅力
| ・複数のWebアプリを連携し、タスクを自動化 ・アプリコード不要で簡単にシステムを作れる ・2000種類以上のアプリ同士を繋ぎ合わせる ・フリマアプリ「メルカリ」にも一部導入 |
タスクを自動化し、200種類以上のアプリ同士を繋ぐzapier(ザピアー)。TwitterやFacebookなどのワークフローをWeb UIを使用することで簡単に自動化設定ができるノーコードツールです。手に負えないほど膨大な業務を自動化することができるため、zapierで効率を上げている企業も少なくありません。中でも大手のフリマアプリ「メルカリ」では、2017年10月にZapierを一部の業務に導入し、自動化を行っています。

Octoparseの魅力
| ・Webサイトからデータを収集し抽出する ・ワンクリックで自動的にワークフローを生成 ・WebサイトやJavaScriptなどに対応している ・テンプレートにURLを入力するだけでデータ取得 ・スケジュール設定が可能 |
Webデータを一瞬で取得できるOctoparse(オクトパス)。業務を効率化することができるノーコードツールで複雑なサイトに対応している優れものです。無限スクロールやログイン、ドロップダウンといったWebサイトの情報抽出が簡単にできてしまいます。365日24時間自動収集することができるため、抽出速度を6~20倍まで速くすることが可能です。現時点で8社の企業が導入しており、急上昇中のノーコードツールです。

代表的なノーコードは海外で開発されているため、文章は英語仕様になっています。英語が苦手な方は日本語に翻訳しましょう。Google Chromeはページ翻訳ツールという機能が搭載されています。少々不自然な日本語に変換されてしまうこともありますが、操作のしやすさは格段と上がります。
まずはChromeを起動し、右上にある「︙」のアイコンをクリックしましょう。設定から詳細設定へと移り、言語の欄までスクロールします。「母国語以外のページで翻訳ツールを表示する」と書かれているチェックをONに変更します。これで設定は完了です。ノーコードツールを開く時、画面上にChromeのアドレスバーが表示されるので、翻訳を英語から日本語に変更すると海外版でも読むことができます。

新しくWebアプリを作ることが決まった場合、次に「自社開発」か「外注」のどちらかを選ぶことになります。
自社開発の場合は、当該アプリを開発できるだけのノウハウや人的リソースが社内に必要です。一方で外注の場合は、そのようなリソースは不要のため発注費用を準備できればWebアプリを作れます。
しかし初めてWebアプリを外注する場合、どのような流れで開発が進み、どんなアプリでどれくらいの費用が必要になるのか分からず不安に思うことでしょう。
そこで本稿では、Webアプリ開発を外注する前に知っておくべき基礎知識をまとめました。外注前にぜひご覧ください。
Webアプリ開発とは、ソフトウェアのインストールを必要とせず、インターネット上で利用できるアプリケーションを開発することを意味します。
WebアプリはChrome・FireFox・Safariなどの一般的なWebブラウザ上で操作できるため、ネットワーク環境さえ整っていれば誰でも容易に利用できます。
なお、ネットワーク環境を必要とせずインストールするだけで利用できるアプリケーションのことを「ネイティブアプリ」と言います。
Webアプリの具体的なイメージがわかない人のために、Webアプリの例をご紹介します。
| ・ECサイト ・口コミサイト ・掲示板・Q&Aサイト ・SNS |
「Amazon」や「楽天」などで有名なECサイトもWebアプリです。
一言でECサイトの機能性を説明すると「インターネット上で商品の売買ができるWebサイト」ですが、この機能性を担保するためにはさまざなな技術が必要です。
例えば、個人情報を保護するためのセキュリティや選択した商品を決済まで保留しておく買い物カゴ、クレジットカードの決済機能などが挙げられます。
運営者の利益は、ECサイトを通して売れた「商品の売上」や「広告収入」などが一般的です。
各企業の従業員(元従業員含む)が、勤務先企業の就労環境についての口コミを投稿する「OpenWork(旧Volkers)」というWebサイトがあります。このような口コミサイトもWebアプリです。
一見すると口コミサイトも簡単なWebサイトのように見えますが、ユーザーログイン機能や口コミの集計機能などさまざまな機能を備えていなければ成り立ちません。
特に利用者数が増えるとサーバーやデータベース周りの設計がきちんとしてなければ、トラブルが発生しやすいため注意が必要です。
運営者は広告収入によって利益を得ます。
「5ちゃんねる」や「発言小町」「Qiita」などの掲示板・Q&AサイトもWebアプリです。
こちらも口コミサイトと同様に、サーバーやデータベース周りの設計が特に重要なWebアプリです。実際、利用者数が一時的に増えすぎて「5ちゃんねるが開けない」というトラブルに遭遇したことがある人も多いでしょう。
なお、近年ではインターネット黎明期とは異なり、ユーザーの操作性やデザイン性次第で利用率が大きく増減するため、簡単な掲示板でもデザインにこだわっているところが多いです。
運営者は広告収入によって利益を得ます。
TwitterやFacebookなど、有名なSNSもWeb版のサービスはWebアプリです。
SNSには、ユーザー情報や個人情報の管理機能、投稿機能などが必要です。また、利用者が増えれば増えるほど強力なサーバーを用意しなければ簡単に利用できない状況に陥ってしまうため、インフラ環境も整える必要があります。
運営者は広告収入によって利益を得ます。
Webアプリ開発にかかる費用の相場をご紹介します。
Webアプリの種類別に費用の相場をまとめました。
| Webアプリの種類 | 費用・料金相場 |
| ECサイト | 60~400万円 |
| 口コミサイト | 80~300万円 |
| 掲示板サイト | 50~300万円 |
| SNS | 100~500万円 |
| CMS | 80~400万円 |
| 予約管理サイト | 80~500万円 |
| マッチングサイト | 100~500万円 |
| ゲーム系 | 300~1,000万円 |
下限と上限に大きな金額差があることからもお分かりの通り、どんなWebアプリも仕様次第で必要な費用は小さくも大きくもなります。
したがって、外注する際はWebアプリの要件を漏れなく定義するように注意しましょう。開発が始まってから追加要件が発生してしまうと、金額がどんどん膨れ上がってしまいます。
Webアプリが持つ機能別の費用の相場をまとめました。
| Webアプリの機能 | 料金・費用相場 |
| ログイン機能(メールアドレス・SNS) | 10~20万円 |
| アプリ内の決済システム | 20~50万円 |
| プッシュ通知機能 | 10~100万円 |
| ナビゲーション機能 | 2.5~5万円 |
| 縦/横の表示切り替え機能 | 5~10万円 |
| 位置情報機能 | 12~25万円 |
| チャット・メッセージ機能 | 20~40万円 |
| 他アプリとの連携機能 | 5~40万円 |
| デザインの実装 | 10~100万円 |
このように一口にWebアプリと言っても、それは上記のような細かい機能の集合体でしかありません。簡単そうな機能を一つ追加するだけでも数万~数十万円の費用が発生することを覚えておきましょう。
これまでWebアプリの種類や機能ごとにかかる費用を紹介しました。しかしWebアプリの運用には、開発費以外にも以下のような費用が発生します。
| 項目 | 料金・費用相場 |
| サーバー(開発中・開発後) | 月額1,000〜数万円 |
| SSLサーバー証明書 | 5~10万円 |
| 運用保守 | 開発コストの15%(ランディングコスト) |
サーバーは、Webアプリを動かすために必要不可欠なものです。そのため個人ブログのような小さなWebアプリでもサーバーを用意する必要があります。
SSLサーバー証明書は、Webサーバーとブラウザ間で「通信データの暗号化」を行うための電子証明書です。これがあれば「なりすまし」や「盗聴」などのリスクを回避できます。
上述の費用は、あくまでも相場です。どのような仕様にするかで大きく金額が上下するため、詳細な見積もりは外注先に出してもらうことをおすすめします。
Webアプリ開発は、企画立案からリリースまでを以下の流れで行います。
まず、どのようなWebアプリを開発するか企画します。
・集客はどうするのか
・収益はどのように上げるのか
・どのようなユーザーが利用するのか
・競合他社との差別化はどのように図るのか
上記のような内容を企画書にして落とし込みます。
社内で企画実行の決裁がおりたら、要件定義を進めます。
要件定義とは、Webアプリにどのような機能を持たせるのかを詳細に決めることです。この要件定義次第で開発スケジュールや見積もりが大きく変化するため、慎重に進める必要があります。
要件定義に従い、外注先は開発プランを作成します。
どのような順序でどのような機能を開発・リリースするのか開発プランを作成し、発注主と相談の上確定します。
開発プランを元に外注先は見積もり書を作成します。
見積もりと契約書に問題がなければ契約に合意し、開発をスタートします。
要件定義で定めた内容を元に、Webアプリの基本となる部分の設計を行います。
簡易的なWebアプリのサンプルを作成して、Webアプリ全体の流れを確認しながら設計を進めていきます。
Webアプリが持つ各機能の細かい部分まで設計していきます。
例えば、ECサイトであれば「購入ボタンの色」や「商品の画像表示サイズ」などもこのタイミングで決定します。
定期的に外注先と確認しながら開発を進めていくため、定例会議などのコミュニケーション頻度が増えます。
要件定義、基本設計、詳細設計の内容を元に開発を進めます。ここでいう「開発」は、ソースコードを入力していくプログラミングのことです。
開発が完了した機能や画面から適宜外注先から確認の連絡が入ります。
Webアプリの開発が完了したら、正常に動作するかテストを行います。
「単体テスト」や「結合テスト」などテストの種類はさまざまで、ユーザーがどのような動作をしても正常にWebアプリが機能することを確かめます。
テストが完了したら、Webアプリのソースコードの納品と公開(リリース)が行われます。
Webアプリの公開後、必要に応じて修正作業や追加機能の実装などを行います。
Webアプリ開発を他社に外注する際の注意点を紹介します。
「餅は餅屋」と言うように、今回依頼しようとしているアプリと似たようなアプリを開発した実績があるか確認しましょう。
ECサイトを作成するならECサイトの開発実績が豊富な会社、口コミサイトを作成するなら口コミサイトの開発実績が豊富な会社を選びましょう。
会社によって特徴が大きく異なります。
toC向けのWebアプリ開発を外注しようとしているのに、toB向け(バックオフィス用)のWebアプリ開発が得意な会社に外注することがないように注意しましょう。
特にtoCとtoBでは、Webアプリ開発において重要な勘所が大きく異なります。toCはデザイン性が重要視されますが、toBではデザイン性よりも正確性や処理速度などが求められる傾向にあるからです。
開発に関わる人(ステークホルダー)を必ず確認するようにしましょう。もし、下請けの開発会社に丸投げする場合、自社完結の開発会社よりも費用が高くなるからです。
したがって、以下の役職者の所属は確認しておくことをおすすめします。
| ・PM(プロジェクトマネージャー) ・開発リーダー ・プログラマー |
下請けに丸投げしている会社の場合、PMすらも下請け会社に任せていることもあります。その場合、発注元の窓口を担当している会社は開発状況を十分に把握しておらず、何かトラブルが発生していても迅速に対処できない可能性があります。
費用が高くなるだけでなく品質も低下しやすい傾向にあるため、下請けに丸投げしているような会社には依頼しないことをおすすめします。
見積もりが明瞭な会社を選ぶようにしましょう。開発を終えてから「運用・保守は別料金」などと言われるケースがあるからです。
もしWebアプリ開発の外注が初めての人は、見積もりをもらう際に「開発前」と「開発中」と「開発後」に発生する金額をそれぞれ説明してもらうことをおすすめします。加えて、「追加料金が発生するケース」も聞いておくと安心できるでしょう。
弊社ではノーコードによるアプリの受託開発をさせて頂いておりますが、ノーコード開発による短期納期と低コストが実現できるほか、お客さまの企画や設計段階からサポートをさせて頂いております。
アプリ開発でお困りの際はぜひ無料のお問い合わせ窓口へご連絡ください。

「アプリ開発を外注したいけれど、費用相場が分かりにくい」という方は多いのではないでしょうか。実際のところ、アプリ開発はどのような機能をつけるか、どこに依頼するかによって価格に大きな幅があり、目安が分かりにくくなっています。
この記事では、アプリ開発費用を見積もる上で考慮すべき工程を紹介し、それぞれのポイントでいくらくらいかかるのかを紹介します。合算すれば開発費用の目安が簡単に分かりますので、ぜひ参考にしてください。

アプリ開発の費用は、アプリの目的や系統によって異なります。決済サービスが必要なECアプリなのか、単に商品を紹介するカタログ系のアプリなのかなど、目的や系統が異なれば必要とする要素が異なり、費用総額も異なります。おおよその目安は以下の通りです。
| アプリの目的・系統 | アプリ開発費用(開発後費用は含まず) |
| EC | 100~1,700万円 |
| カタログ | 50~100万円 |
| SNS・通話 | 100~1,150万円 |
| ツール | 50~300万円 |
| ゲーム | 300~1,000万円 |
EC用のアプリは、商品数や商品ごとの説明の多さ、写真をどの程度撮影するか、決済システムの種類の多さなどによって値段が異なります。商品数や写真、決済方法の種類などは多ければ多いほど費用がかさみますが、アプリを利用するユーザーにアピールするのも事実です。
例えば、あなたの会社のアプリでは決済方法が少なく、ユーザーが利用したい手段では購入できないとしましょう。あなたの会社のオリジナル商品でない限り、ユーザーは他のアプリやサイトに流れてしまうことにもなりかねません。閲覧してくれたユーザーを逃さないためにも、費用はかかっても、ある程度は決済の種類を揃えておくようにしましょう。
商品を紹介するだけのカタログアプリは、カート機能や決済機能は不要です。その分、アプリ開発費用は安くなりますが、商品が多いときや新たに写真を撮影するときには高くなることがあります。
SNSや通話のシステムを新たに開発する場合は、費用は高額になります。既存のシステムを利用してアプリを作成する場合は開発費を低く抑えられるので、本当に新たなシステムが必要なのか一度検討してみることができるでしょう。
また、アプリを利用する際にユーザーはログインしますが、ログインシステムも新たに開発する場合は高額になります。費用を抑えたい場合は、SNSなどを用いた既存のログインシステムの利用も検討してみましょう。
自社サイトで使うツールなどのアプリは、基本的にはログインや決済を伴わないため、セキュリティ対策も特に厳重にする必要がなく、開発費も安くなります。独自ツールではなく他社ツールと連携しているときは、さらに割安にアプリを開発できるでしょう。
アプリ内で課金がある場合は、決済やログインなどのシステムが必要になるため、セキュリティ対策も万全にすることが求められます。そのため、課金ありのゲームアプリは費用が高額になるでしょう。
また、ゲームの解像度や動きのスムーズさによっては、天井知らずに高額になります。価格と求める品質のバランスを考えてから、依頼するようにしましょう。

アプリ開発には、金属や半導体といった目に見える材料などは不要です。そのため、開発費のほとんどは人件費でできていると考えられるでしょう。
一般的に、アプリ開発は「人月」という単位で作業量を計算します。例えば2人に依頼して3か月かかる作業料ならば6人月とカウントします。1人あたりの月々の報酬を50万円(1人月=50万円)とすれば、50万円×6=300万円かかると計算できます。
アプリ開発の工数が多いと、作業する人や完成までの期間が増えます。例えば、App StoreやGoogle Playなどからダウンロードできる「ネイティブアプリ」は、デバイスごとに開発環境を変える必要があります。そのため、Webにアクセスするだけで利用できる「Webアプリ」と比べると工数が多くなり、開発費も高くなります。
利用するOSごとにアカウント登録料がかかるという点にも注意が必要です。例えばApp Storeで配布する場合は、「Apple Developer Program」の料金として年間99米ドルが毎年かかります。
一方、Google Playで配布する場合は「Google Play developer account」として最初に25米ドル払います。最初の一回のみ支払えば完了なので、何年にもわたって配布し続ける場合でもアカウント登録料は25米ドルのみです。
運用やアップデートなどにも費用はかかります。また、サーバーの登録料(レンタル料)もかかります。
いずれも月額あるいは年額で支払います。料金は、セキュリティやサポート内容によって異なりますが、通常30万円程度が相場です月額1,000円程度の安価な維持費のものもあれば、数万円かかるものもあり。

アプリ開発は工数が多いと費用が高額になりますが、工数の多さは要素の多さや複雑さによって左右されます。アプリ開発費用の目安を知るためにも、要素ごとの費用条件を理解しておきましょう。
| アプリ開発費用の変動要因 | 費用が高くなる条件 |
| 対応OSの数 | 対応OSと対応バージョン数が増えると多ければ多いほど高額になる |
| アプリログインの方法 | 独自のログインシステムを利用すると高額になる |
| 個人情報データの取得方法 | アプリ用に新規取得する場合は高額になる |
| デザイン依頼の有無 | デザインも依頼する場合は高額になる |
| 他社ツールの利用有無 | 他社ツールを搭載すると高額になる |
| 決済サービスの有無 | アプリ用に決済サービスを開発すると高額になる決済の種類が多いときも高額になる |
対応するOSが多いと費用が高くなります。例えば、AndroidだけでなくiOSにも対応する場合は、単純計算で費用が倍になります。Androidで150万円と見積もられた場合には、iOSにも対応するならば300万円かかることになります。最新OSだけでなく旧OSにも対応する場合は、さらに費用が高額になります。
TwitterやLINEなどのIDを利用してログインするか、独自にメールアドレスやパスワードを入力してログインするかで費用が変わります。ユーザーに独自にIDやパスワードを入力してもらう場合は、セキュリティシステムを新たに構築しなくてはいけないので、ログインシステムを構築するだけでも20~40万円程度かかります。一方、既存のIDとパスワードを利用してログインする場合は、10~20万円程度でログインシステムを構築できます。
個人情報を扱うアプリの場合、どのように個人情報を取得するかによっても開発費用が変わります。他の自社サービスで取得した個人情報を利用する場合は、個人情報を組み込むシステムの作成に10~20万円ほどかかります。一方、アプリ用に個人情報を新規取得する場合は、高度なセキュリティシステムを構築する必要があるため50~70万円ほどかかります。
アプリのデザインを決めてから依頼すると、デザイン開発にかかる時間と費用を削減できます。一からデザインを作ってもらう場合はアプリごとに100万円ほどデザイン料がかかるので、コスト削減を目指すならばデザインを決めてから依頼しましょう。
ただし、デザインを決めて依頼する場合も、表示するデバイスのサイズごとに調整が必要になるため、デザイン依頼費として10~30万円ほどの費用を請求されることがあります。
Google MapやFacebookなどの他社ツールと連携させる場合は、連携するための工数が必要となります。Google Mapやスマホのカメラ機能、音声機能ならば1ツールにつき10~20万円、SNSは1ツールにつき5万円ほどの費用が加算されかかります。
店舗を紹介するアプリなどには、ロケーションだけでなく交通手段や道案内も利用できるGoogle Mapとの連携は欠かせません。連携することでユーザーの利便性が向上するため、アプリの利便性と価値も向上します。
他の自社サービスで利用している決済サービスをアプリでも利用する場合には、20万円ほどのコストがかかります。アプリ用に新たに決済サービスを構築する場合は、セキュリティ対策なども必要なため30~50万円ほどかかります。また、利用できる決済サービスの種類を多くすると、工数が増えてさらに高額になります。

紹介してきました通り、アプリ開発費用はさまざまな要素で構成されているため、工夫をすれば開発費用を抑えることが可能です。開発費用を抑えるためのポイントを紹介するので、ぜひ参考にしてください。
ログインシステムや決済システムは、自社オリジナルよりも既存のシステムを利用するほうが費用を抑えられます。ただし、既存のシステムは割安だからといって導入数を増やしすぎると、コストがかかってしまいます。必要なものだけを選択するようにしましょう。
デザイン料は高額なので、できれば自社で描いてから依頼するようにしたいものです。もちろん、デザインを描くことが難しい場合はプロに任せるようにしましょう。なお、業者によってセンスが異なるので、同じ費用でも仕上がりが大きく異なります。過去作品を閲覧し、開発したいアプリにふさわしいものを選びましょう。
アプリ開発を請け負う会社は少なくありません。面倒だからと一社だけに見積もりを依頼するのではなく、いくつかの業者に見積もりを依頼するようにしてください。なお、依頼する際には、具体的に搭載する機能を細かく決めておき、同じ条件で見積もってもらうようにしましょう。

アプリ開発を業者に依頼する前に、注意したいことをいくつか紹介します。いずれも費用を抑え、なおかつ希望通りのアプリを作成するために欠かせないポイントです。
どんな機能を搭載したいか、また、どのようなサービスをアプリによって提供したいのかについて最初に明確にする必要があります。機能や目的があやふやな場合は、理想通りのアプリは完成しないでしょう。
ただし、依頼前に搭載する機能をすべて決めてしまうのではなく、業者からおすすめを受けて考慮することも大切です。思わぬ良い提案を受けて、より良いアプリが完成することもあります。
同じ内容を依頼しても、業者によって価格や完成までの時間は異なります。必ず複数の業者から見積もりを取るようにしましょう。
業者の見積もりを比較するときは、かならず含まれる内容についてもチェックしてください。価格が他社より安いのは、もしかしたら搭載機能が少ないだけなのかもしれません。
また、複数の業者から機能の提案を受けることで、より良いアプリが生まれやすくなります。見積もりを通して搭載すべき機能や仕様を決めたら、まったく同じ内容でもう一度複数社に見積もりを取ってみてください。同じ条件で見積もるので、さらに業者を比較しやすくなるでしょう。
業者によって含まれる機能やデザイン性の高さなどが異なるため、価格だけで業者を決めてしまうのはおすすめできません。また、業者によって、開発後のメンテナンス費用も異なります。依頼する前に必ず問い合わせておきましょう。

「アプリがあると良いな」程度の漠然とした気持ちでは、理想とするアプリを完成することはできません。アプリ開発費がかかるだけで、集客効果や売上向上などのメリットも得られないでしょう。
社内で何度も話し合い、どのような機能を搭載するのか、また、利用するシステムやデザインなどの見取り図を完成させてから依頼するようにしましょう。どのようなアプリが良いか分からないときは、競合社のアプリを調べ、どのような要素が必要か、どんな要素があればより良いかをチェックしてみてください。
弊社ではノーコードによるアプリの受託開発をさせて頂いておりますが、ノーコード開発による短期納期と低コストが実現できるほか、お客さまの企画や設計段階からサポートをさせて頂いております。
アプリ開発でお困りの際はぜひ無料のお問い合わせ窓口へご連絡ください。

ホームページ制作費用の相場は、制作するサイトの内容や構成によって決まります。そのため、製作を外注する前に、どのような内容・構成にしたいのか細かく決めておく必要があります。
この記事では、ホームページ制作を依頼する前にどんな項目をどの程度まで決めておくこと必要があるのか、項目ごとにどの程度の費用がかかるのか、そして、相場の目安についてまとめています。

ホームページ制作にはどの程度の金額がかかるのか、おおよその金額と仕上がりのイメージをまとめました。ページ数が多いとき、また、予約システムや決済システムなどの情報を表示する以外の機能が組み込まれているときは相場が高額になります。
| ホームページ作成相場 | イメージ |
| ~50万円 | ・小規模サイト(10ページ以下) ・ランディングページのみ |
| 50万円~100万円 | ・中規模サイト(10~30ページ程度) ・予約システムがあるサイト ・メディアサイト |
| 100万円~500万円 | ・大規模サイト(30ページ以上) ・決済システムがあるサイト |
企業紹介や商品紹介だけであれば、高額な予算は不要です。問い合わせフォームのついたページを含めても、50万円以下の費用に抑えることができるでしょう。しかし、オリジナル写真を多く凝ったデザインや、複雑な動きのサイトの場合も費用が増えるため、10ページ以下でも50万円を超えることはあります。
予約システムのある美容院やクリニックならば、ホームページ制作費用の相場は50~100万円程度になります。予約システムがあるときはページ数は30ページ以下程度です。
決済システムがある場合は100万円を超えることが一般的です。また、ページ数が多いときや、新たに撮影する写真が多い場合も高額になりがちです。

ホームページの費用は制作に必要となる作業内容によって変動します。次は要素ごとの目安について見ていきましょう。
今やスマホ対応は必須ではありますが、パソコンだけでなくスマホにも対応する場合には、デザイン料が高くなります。
しかし、表示するデバイスの数の倍数になるのではありません。例えばパソコン用のホームページが50万円ならば、パソコン・スマホの両方を依頼しても2倍の100万円にはなりません。業者によって差はありますが、1.5倍程度の70~80万円程度になるでしょう。
| トップページ | 30,000~170,000円 |
| ランディングページ | 70,000~200,000円 |
| その他のページ | 10,000~75,000円(1ページあたり) |
| ロゴデザイン | 30,000~150,000円 |
| バナーデザイン | 10,000~75,000円 |
デザインとは異なり、コーディングは表示形式が増えると、費用もその分だけ増えます。パソコンだけでなくスマホにも対応する場合は、対応するスマホの種類(Android、iOS)が増えると、さらに費用が高くなります。
例えばトップページに20,000円かかるなら、Android、iOSの両方に対応する場合は40,000円程度かかることになります。最近ではノーコードと呼ばれるコーディングを必要としないアプリ開発も主流になりつつあります。ノーコードによる開発の場合はコーディングの工程を省くことができるため、できるだけ費用を抑えたい場合はノーコード開発も検討してみましょう。
| トップページ | 20,000~35,000円 |
| ランディングページ | 10,000~80,000円 |
| その他のページ | 5,000~25,000円(1ページあたり) |
| 問い合わせフォーム | 35,000~170,000円 |
| javascript実装 | 10,000~45,000円 |
| CSS実装 | 20,000~35,000円 |
| SEO対策 | 50,000円(コーディングに含まれていることがある) |
管理・運用の費用は、通常は月単位で支払います。ホームページを運営している限り、毎月費用が発生します。
| SEO対策 | 業者による。月単位で支払う |
| Web広告出稿 | 50,000円~ |
| アクセス解析 | 50,000円~ 月単位となることが多い |
| SNS運用 | SNSツールにつき50,000円~ 月単位で支払う |
ホームページに掲載する写真等の素材を準備できる場合には撮影代は不要です。しかし、新たに撮影してもらう場合にはスタジオ代や撮影料がかかります。
すでに写真がある場合でも、解像度や形式がホームページに合わない場合は、新たに撮影を依頼しなくてはいけません。費用はモデルや撮影場所によって変わるため、事前に確認しておきましょう。
| 写真撮影 | 1日30,000~80,000円ほど |
社内で文章を用意する場合は不要ですが、ホームページ制作の際に文章作成も含めると別途費用が発生します。なお、ライターのスキルによって費用は大きく異なります。
| ライティング | 2,000文字あたり20,000~80,000円ほど |
ホームページ中にサービスの予約や決済を含む場合は、それぞれのシステムを導入する費用がかかります。既存の決済・予約システムを利用するのではなく、新たなシステムを開発してもらう場合は100,000円~の費用がかかります。また、多くの決済方法に対応するようにすると、費用も比例して高額になることがあります。
| 決済システム | 100,000円~ |
| 予約システム | 100,000円~ |

ホームページは構成やページ数などによって制作費用が決まります。具体例を挙げて、種類別の相場を紹介します。
ランディングページと問い合わせページのみの場合は、作製費用は低く抑えられます。文章や写真の量にもよりますが、100,000円を切ることもあるでしょう。しかし、決済システムを導入する場合は、カートページと決済ページが増える分高額になります。
| ・ランディングページ ・問い合わせページ |
トップページと問い合わせページ、その他のページを含めて80ページ程度の内容で1,500,000~5,000,000円ほどです。写真撮影が必要な場合は、さらに高額になります。
| ・トップページ ・業務内容を紹介するページ×20ページ程度 ・各事業所の場所や特徴を紹介するページ×20ページ程度 ・ニューリリースの商品・サービスを紹介するページ×20ページ程度 ・他企業との関わりや社会貢献を紹介するページ×10ページ程度 ・開発中の商品・サービスなどを紹介するページ×10ページ程度 ・問い合わせページ |
トップページと問い合わせページ、その他のページを含めて10ページ程度の内容で400,000~600,000円ほどです。こちらも写真撮影が必要なときは、さらに高額になります。
| ・トップページ ・業務内容を紹介するページ×3ページ程度 ・各事業所の場所や特徴を紹介するページ×2ページ程度 ・ニューリリースの商品・サービスを紹介するページ×2ページ程度 ・他企業との関わりや社会貢献を紹介するページ×2ページ程度 ・開発中の商品・サービスなどを紹介するページ×1ページ程度 ・問い合わせページ |
美容院や飲食店のホームページは、メニュー紹介と予約システムが必要です。そのためページ数は少なくとも、400,000円~800,000円と高額になります。こちらも、写真撮影が必要なときはさらに高額になります。
| ・トップページ ・メニュー紹介ページ×5ページ程度 ・スタッフ紹介ページ×1ページ程度 ・支店紹介ページ×1ページ程度 ・お知らせページ ・予約ページ ・問い合わせページ |
スクールやマッサージ店のホームページも、予約システムが必要です。また、スタッフや支店の紹介ページが多いと500,000~1,500,000円と高額になります。スタッフの入れ替えごとにサイトに反映させる必要があるので、定期的に費用が発生します。
| ・トップページ ・メニュー紹介ページ ・スタッフ紹介ページ×5ページ程度 ・支店紹介ページ×5ページ程度 ・お知らせページ予約ページ ・問い合わせページ |
ECサイトはカートページと決済ページが必要です。決済システムを新たに作成するとさらに高額になり、3,000,000円~ほどかかります。商品ごとの説明文や写真が多いとさらに高額になります。
| ・トップページ ・商品紹介ページ×30ページ程度 ・カートページ×3ページ程度 ・決済ページ×3ページ程度 ・お知らせページ ・問い合わせページ |
ポータルサイトは300,000~1,000,000円が目安です。読み物ページが充実すると1,000,000円を超えることもあります。
| ・トップページ ・検索機能 ・内容紹介ページ×5ページ程度 ・お知らせページ ・問い合わせページ |
メディアサイトは300,000~1,000,000円が目安です。コンテンツが充実すると1,000,000円を超えることもあります。写真が多いとさらに高額になります。
| ・トップページ ・記事一覧ページ ・外部ライターに発注したコラム記事×20ページ程度 ・メディア自身で取り組んだ特集記事×10ページ程度 ・お知らせページ ・問い合わせページ |

ホームページ制作とは別に、メンテナンスや管理の費用も必要です。制作費用がかかるのは最初の1回限りですが、メンテナンスや管理は年単位あるいは月単位でかかります。
ホームページ用のサーバーを借りる費用は、月1,000~5,000円が相場です。年単位なら10,000円程度が相場になります。
ドメイン使用料もかかります。サーバー会社のドメインを使用するという方法もありますが、自社ドメインを作成するとアドレスがシンプルになるのでおすすめです。通常はドメイン使用料は年単位で支払い、1,000~10,000円ほどが相場になります。
SEO対策やアクセス解析などが必要ならば別途依頼する必要があります。どの程度の管理を必要とするかにもよりますが、サイト改善やセキュリティ対策として、月に50,000~100,000円ほど見込んでおくと良いでしょう。
SNS運用やホームページの内容更新などの費用として、月に50,000円~かかります。ホームページの内容更新は月額ではなく都度で依頼することも可能です。作業にかかった時間や修正数によって費用が決まるので、依頼する際に料金体系を詳しくチェックしておきましょう。

どの業者に外注するかで、クオリティや結果、費用が大きく変わります。メンテナンスも同じ企業に依頼することが多いため、長く付き合うことを前提でしっかりと業者を見極めましょう。業者を選ぶ際に注意すべき点についていくつか紹介します。
理想的なホームページを作るためにも、コミュニケーションの取りやすさは大切なポイントです。意見を押し付けるのではなく、依頼者の希望をくみ取り、より良い改善案を提案してくれる業者を選ぶようにしましょう。また、レスポンスの速さと丁寧さもチェックしてください。
ホームページ制作を請け負う業者にも、それぞれ得意分野があります。例えば美容院のサイトを作るなら、美容院を多く請け負った経験がある業者に依頼するようにしましょう。過去の事例を見せてもらうと参考になるので、ぜひ尋ねてみてください。
業者が作業を別の業者に外注していると、費用が割高になります。見極めるのは難しいですが、レスポンスの速さや全体的な費用感で外注しているのかどうか判断してください。

ホームページ制作費用を安くおさえるポイントを紹介します。ホームページ制作にかけることができる予算が限られている方はぜひご確認ください
決済システムや予約システムをホームページに含める場合は、費用が高額になるので、機能は最低限に絞るようにしましょう。ただし、予約システムがないことでクライアントを逃すことにもなるので、費用対効果のバランスを考えることが大切です。
制作費用は安いのにメンテナンスが高いという業者もあります。メンテナンス作業は自社でできないのか、一度検討してみましょう。SNS発信や情報修正程度なら、通常は業者に依頼しなくても自社対応が可能です。
一社だけに見積もりを取るのでは、相場を把握することはできません。同じ条件でいくつかの業者に見積もりを出し、料金を比較してみましょう。もちろん、料金だけでなくクオリティも注目してください。あわせて、コードを書く場合と比べて制作費用が抑えられる可能性が高いノーコードでの開発も検討してみるとよいでしょう。満足するクオリティであれば期待以上の費用対効果が得られるかもしれません。

漠然と「ホームページを作って欲しい」と考えているだけでは、良いホームページを作ることは難しいものです。ホームページで何をしたいのか具体的に決めてから、業者に依頼するようにしましょう。また、大まかな構成も依頼前に決めておきましょう。